Linux Ui Design Tools Figma Sketch

Design On Linux — Figma, Photopea + 9 Other Tools
![]()
UI/UX Design, Graphic Design, Photo Editing and more can now be done comfortably on Linux, without the need for expensive Adobe subscriptions.
I recently took the plunge and moved my main workstation over to Linux. Even though Linux is a great OS, it can make some workflows difficult, especially for designers. If you're a designer looking to switch to Linux or a developer who also does design, here are some tips to make you productive quickly on Linux.
In this article I will show you some useful design tools that work on Linux, and how to set them up.
Figma
C a tegory: UI/UX Design • Alternative to: Sketch, Adobe Xd

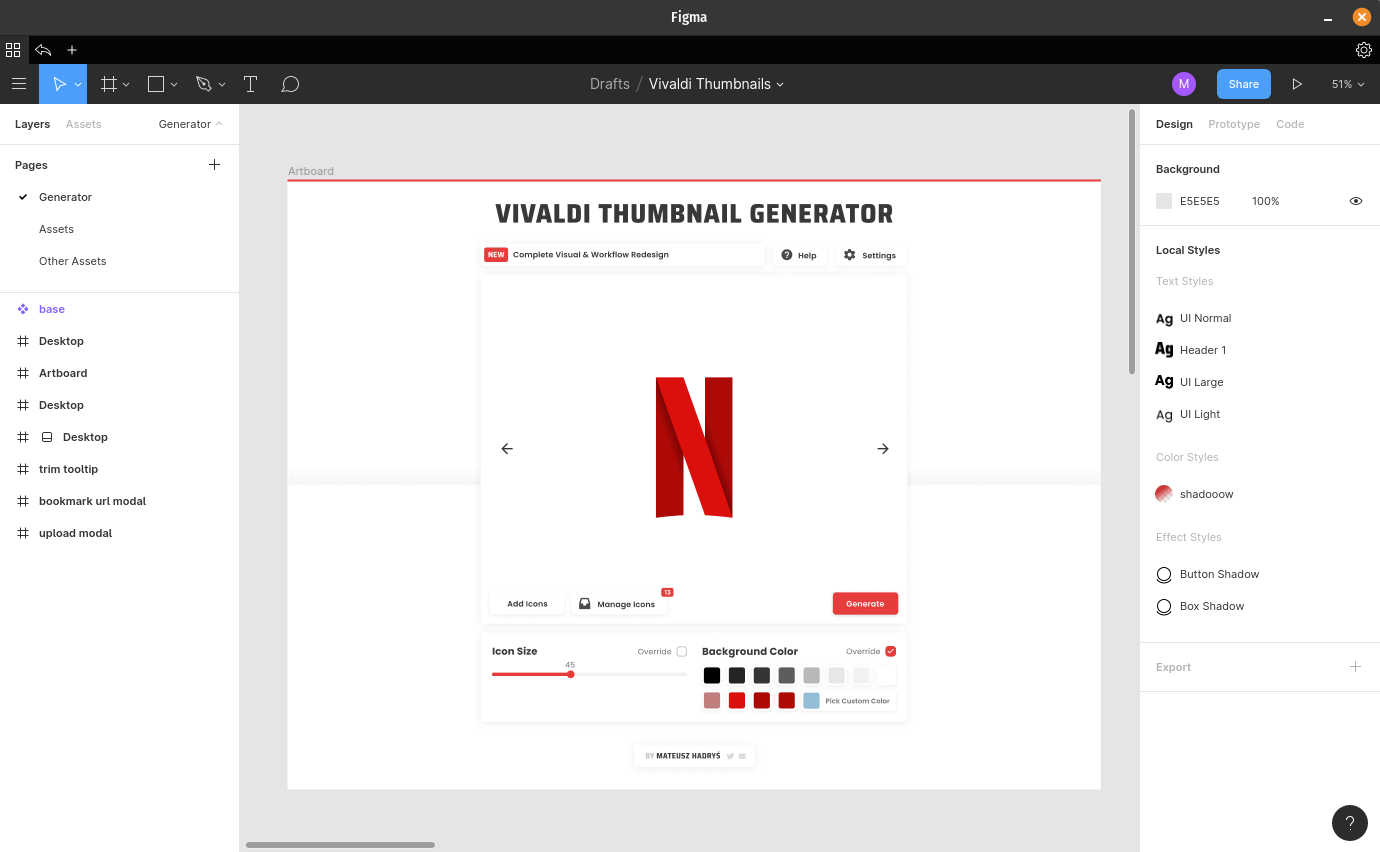
Figma is quickly rising as one of the best and most popular UI/UX design tools out there. It has a generous free tier that will be more than enough for most people. However as of writing, Figma only provides official desktop clients for Windows and MacOS.
You can still use the web version on Linux, but you won't have access to local fonts or tabs. Luckily, there is a solution 🎉
Figma-Linux is an unofficial fully-featured Figma desktop client for linux. You have a few options for installing figma-linux.
Ubuntu with APT
If you're running an Ubuntu-based distribution you can install the package using apt.
First you need to add the repository:
sudo add-apt-repository ppa:chrdevs/figma Then install the package itself:
sudo apt install figma-linux Arch Linux
Simply run:
yay -S figma-linux App Image
First go to the figma-linux releases page and download the file with the .AppImage extension. Then, make the downloaded file executable and run it. If you're not sure how to do that, here is a handy guide. Using AppImages this way has a few downsides though, so if you're going to go this route, I recommend using AppImageLauncher
Snap Package
You can install figma-linux as a snap package, but I don't recommend it, because you might need to do some additional work to get local fonts to work.
Some linux distributions come with snapd (the snap installer) pre-installed. If yours is not one of them, install snapd by following the instructions for your distro. With snapd installed, run the following command to install figma-linux:
sudo snap install figma-linux Other install options
For other install options, and the most up to date instructions, you can go to the Figma-Linux GitHub page
Using local fonts with Figma
If you're using the Figma web app, locally installed fonts won't be available. However if you're using Figma-Linux you should have access to all of your local fonts.
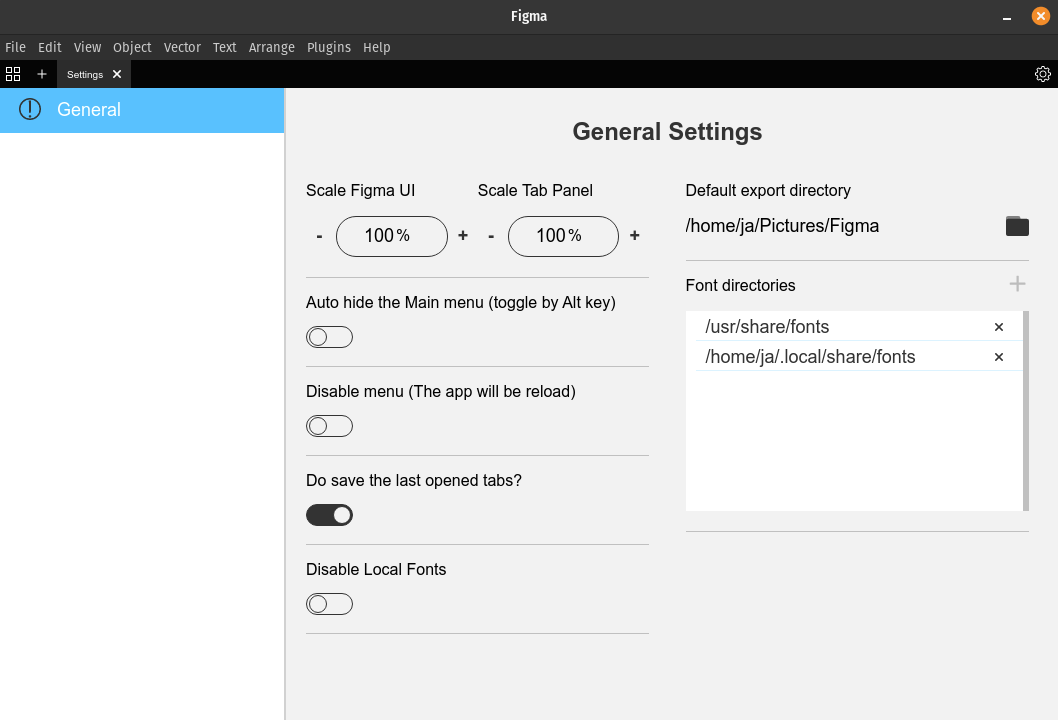
If you still have issues, go to figma-linux settings (The cog icon in the top-right corner). And make sure that the Disable Local Fonts option is turned off.

All of the directories where your fonts are stored are added to Font directories. You can add additional directories by clicking the little plus icon. On linux fonts can be installed in various directories, however the most common are:
-
/usr/share/fonts -
/usr/local/share/fonts -
~/.fonts -
~/.local/share/fonts
You should probably add all of them to Font directories.
Note: Font Managers can greatly simplify working with fonts on Linux, and will be discussed later in this article
Inkscape
Category: Vector Design • Alternative to: Illustrator

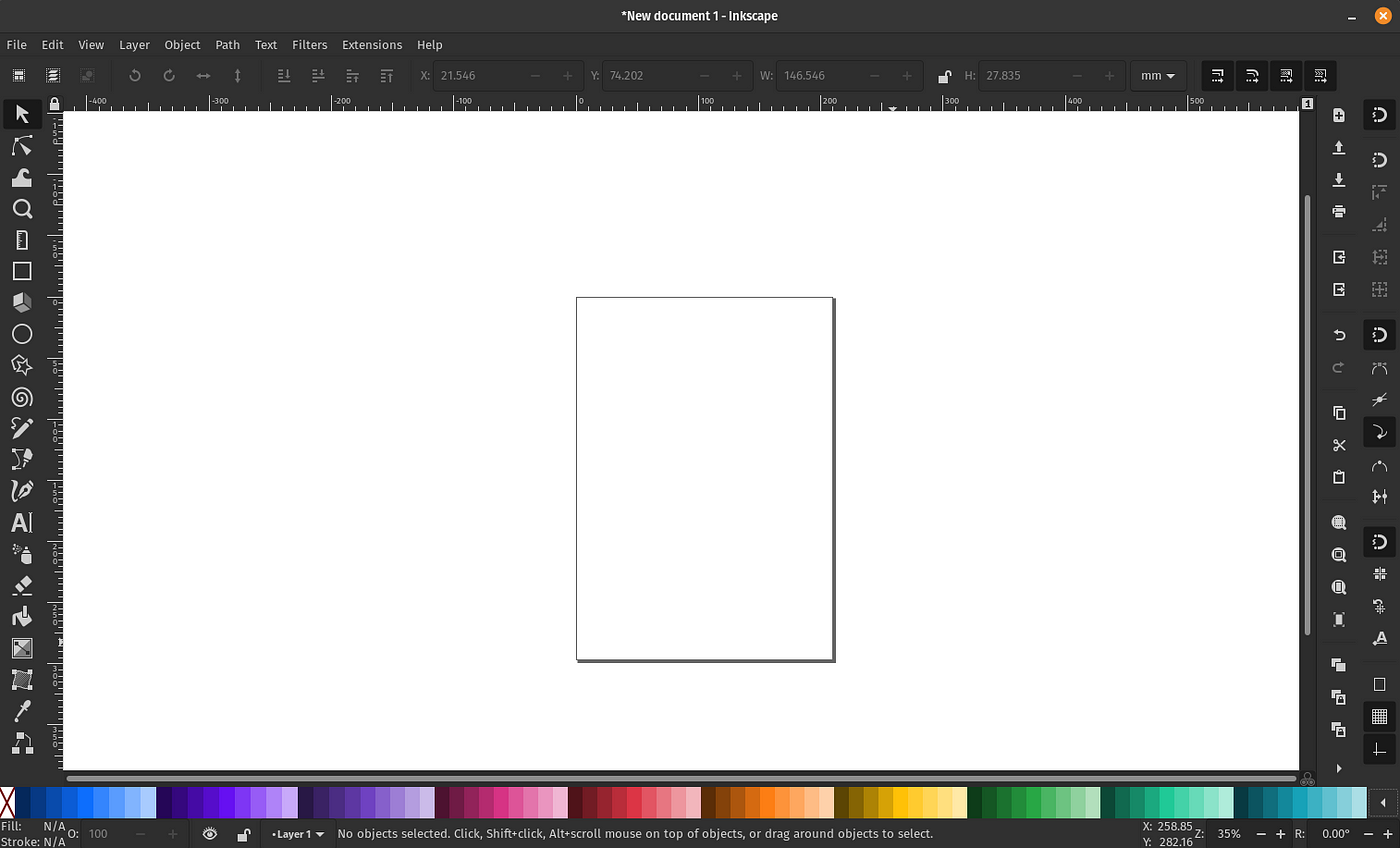
Inkscape has been around for a long time. It's a really powerful tool that allows you to do almost everything that its paid counterparts do, but it's free and open-source. Its long-awaited version 1.0 is currently in beta and it brings many improvements to performance, functionality and interface (Check out the enormous list of changes 😮).
Installation
We'll first go through the options for installing the 1.0 beta version
AppImage — Download the AppImage file from the download page, make it executable and run it. If you have any issues, check out the Figma installation instructions above for more details. Again, AppImageLauncher is recommended for integrating the AppImage.
Flatpak — If you don't have flatpak installed, follow the setup instructions for your distro here. Then follow the installation instructions for inkscape here.
Compile from source — As always with linux, if you have the know-how you can compile Inkscape from source yourself. The code can be found here.
Use version 0.92
If you want something more stable, feel free to install the current 0.92 version. It's available in almost any distro's software shop and native package manager by default. If it isn't in yours, you can use one of the methods listed on the download page.
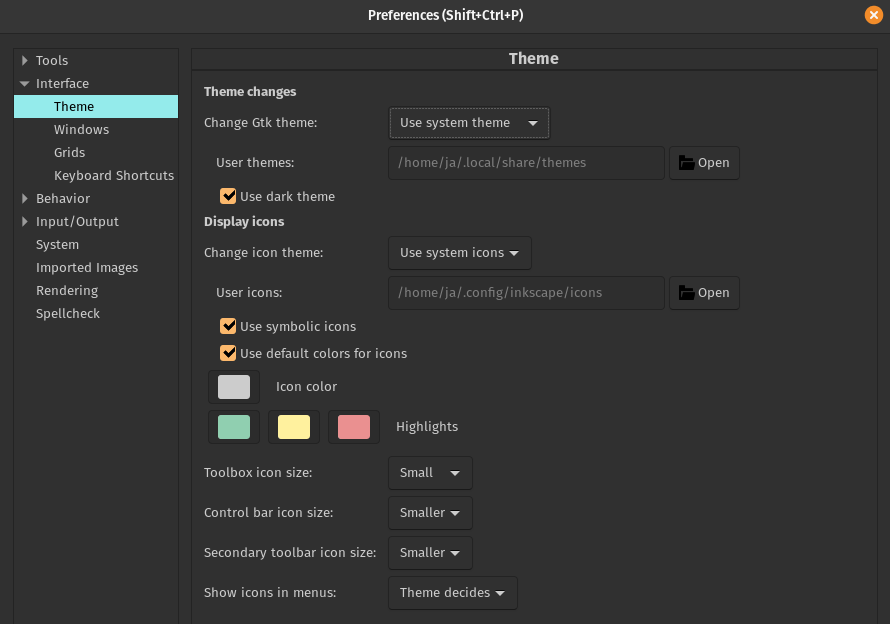
Improve the Interface's Appearance
I highly recommend using the new symbolic icons along with the dark theme to improve the look of Inkscape's interface. To enable them:
- Go to Edit > Preferences > Interface
- Select a dark theme you like from the Change Gtk theme dropdown.
- Check Use dark theme
- Check Use symbolic icons

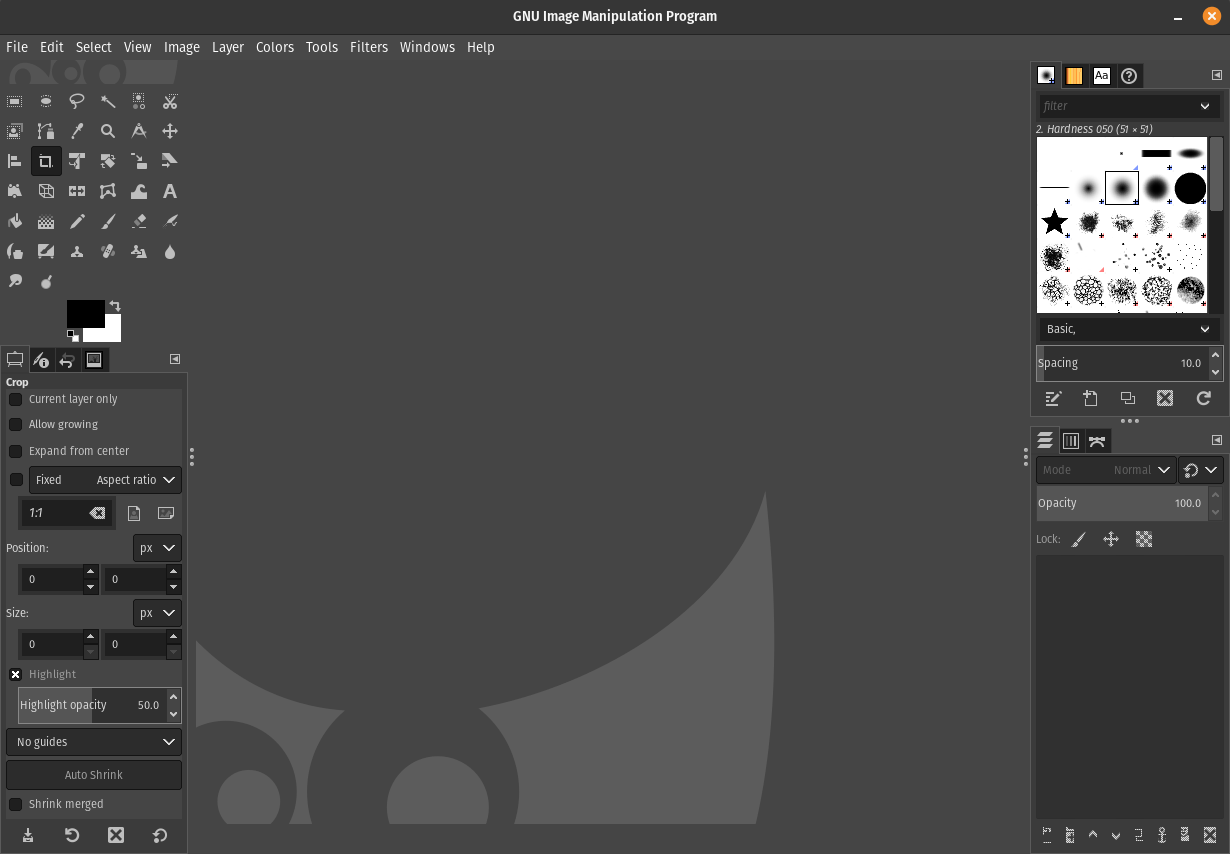
GIMP
Category: Photo Editing / Raster Graphics • Alternative to: Photoshop

GIMP's interface is not the prettiest thing in the world, but it's a damn powerful piece of software. If you're an experienced Photoshop user, you might need some time to adjust to GIMP's workflow. But when you do, you will be able to do almost everything you can do in photoshop (but for free). It can even open .psd files + it's open source. If you need some help with using GIMP, check out Logos By Nick. His content is seriously helpful, and contrary to the name, it's not just for logo designers!
Installation
Like Inkscape, GIMP is available by default in most distributions' software shops and native package managers. If it isn't though, you still have a few options.
Flatpak — Install the flatpak from Flathub or by clicking Install GIMP flatpak on the download page. (If you don't have flatpak installed, follow the setup instructions for your distro here)
Compile from source — Again, you can compile the code yourself. The source code is available on the GIMP download page.
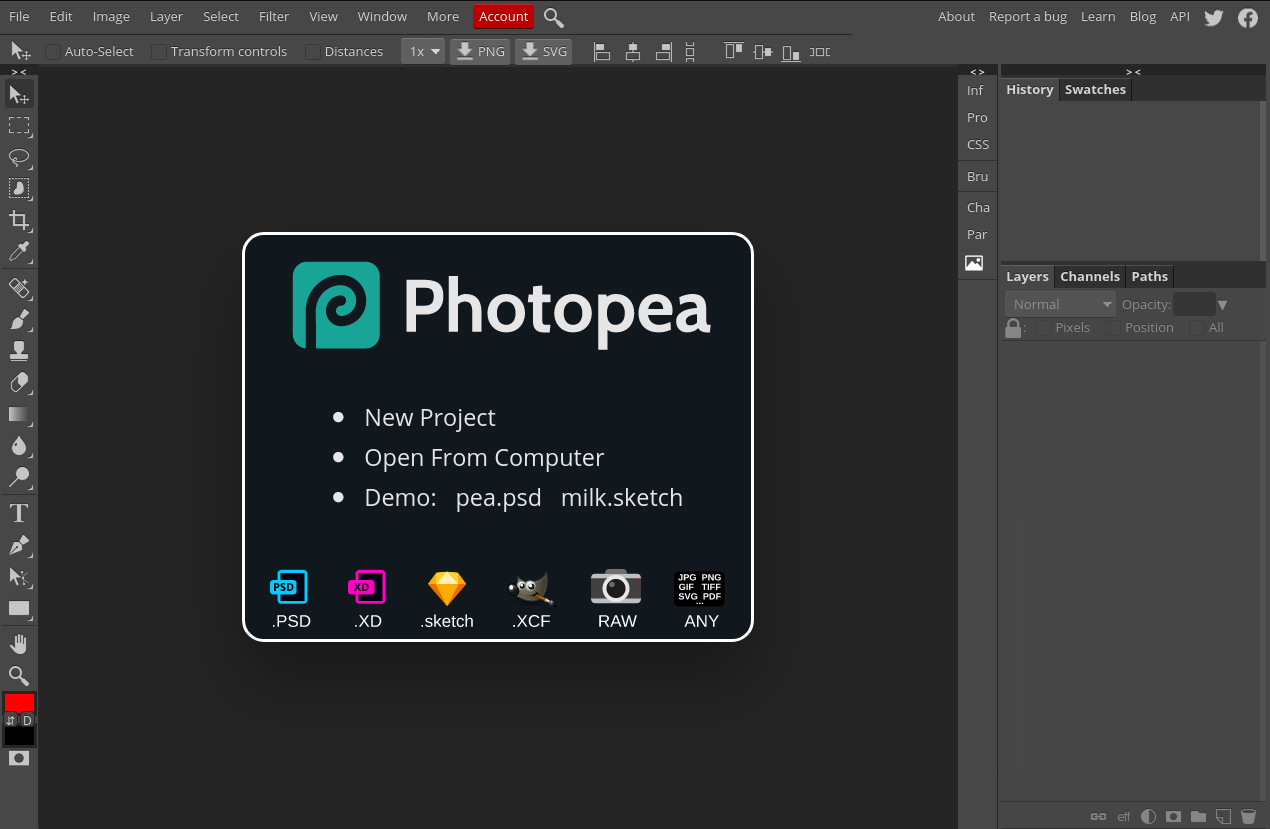
Photopea
Category: Photo Editing / Raster Graphics • Alternative to: Photoshop

If you find GIMP to be too antiquated, check out Photopea. It's a web-based and fully-featured Photoshop alternative. It can open files from most other apps and has a powerful suite of tools for all your photo-editing needs. Its interface is visibly more modern and designed to be familiar for Photoshop users. Its free tier has the same features as its inexpensive premium subscription, which will disable the ads on the site and give you twice the amount of history steps.
Installation
You can find the web app here, and use it from your browser (no download required).
If you want to run it as a desktop app, you can use Ice. It comes pre-installed on Peppermint OS, but can also be installed on other distributions. Check out this guide for installation and usage instructions.
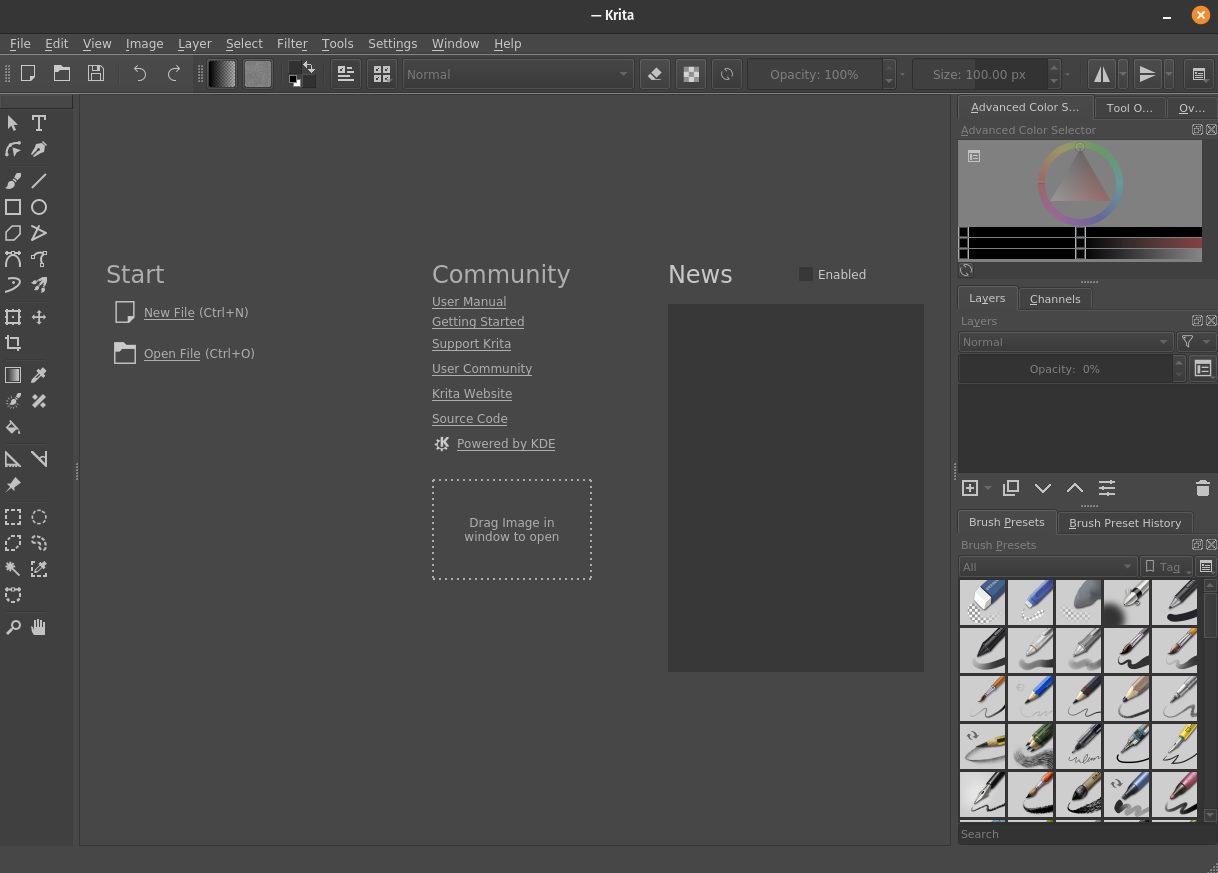
Krita
Category: Painting / Drawing • Alternative to: Photoshop

Krita is a free and open source, fully-featured art studio. It allows you to create paintings, sketches, comics, textures and much more.
Installation
You can find all installation instructions on the downloads page. Most of the available methods (which include Flatpak, AppImage and native software shops and package managers) were already discussed above, so feel free to go back if you have some trouble.
Font Managers
To simplify managing fonts on your linux machine, you might want to consider using a font manager. Here are my recommendations:
- GTK+ Font Manager — A simple yet powerful font manager for GTK+ desktop environments. The UI isn't perfect but it gets the job done. Check out its home page for installation instructions.
- FontBase — My personal favorite font manager. It's cross platform, powerful and has a beautiful UI. We will explore it further in the next section.
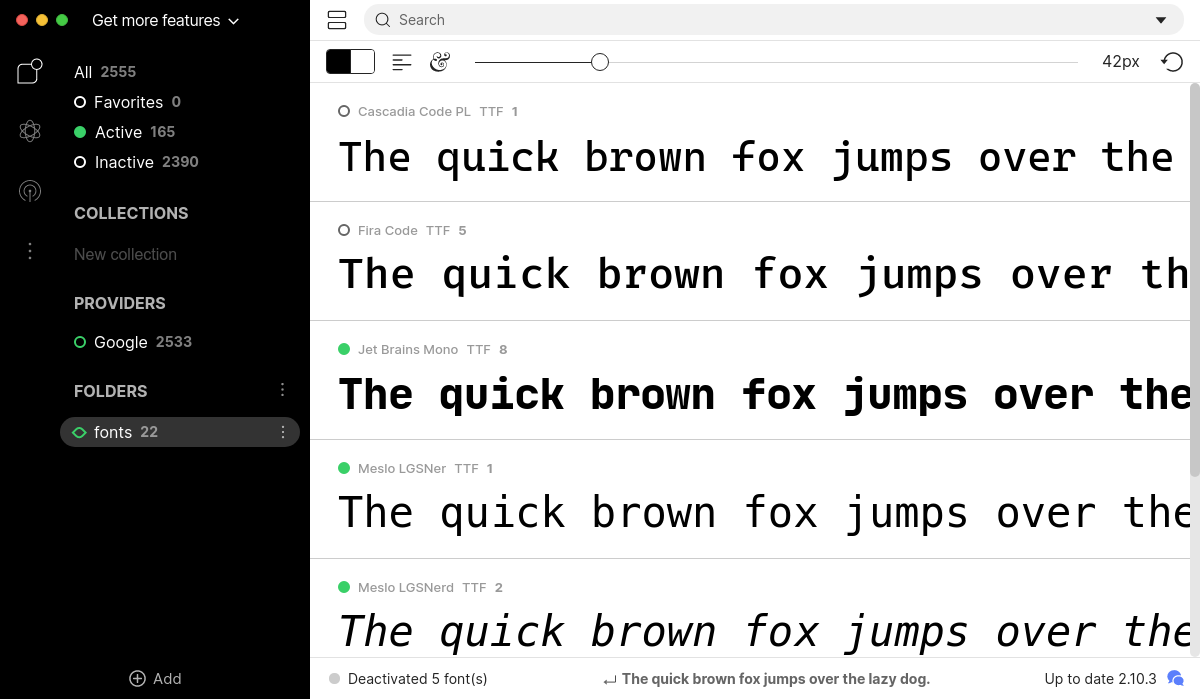
FontBase
In my opinion it's the best font manager out there. It offers a premium subscription with additional features, but all of the core functionality is free. On linux it's available as an AppImage and you can download it here.
If you don't know how AppImages work, you can go back to the AppImage section of the Figma-Linux installation instructions.
After installing FontBase, click the Add button at the bottom of the sidebar and select Watched folder, then choose the directory where you keep all of your font files (not the font installation folder). All of the font files you put in it will now be available inside FontBase.

If you try to use your fonts now, they won't be available. 😢 That's because you need to activate them first. To do that, click the little checkbox next to the font name. It will turn green and your font will now be available in figma and other applications.
If you looked at the sidebar you might have noticed that FontBase comes with all of Google Fonts. Just activate the ones you want (or all of them) and you're ready to go!
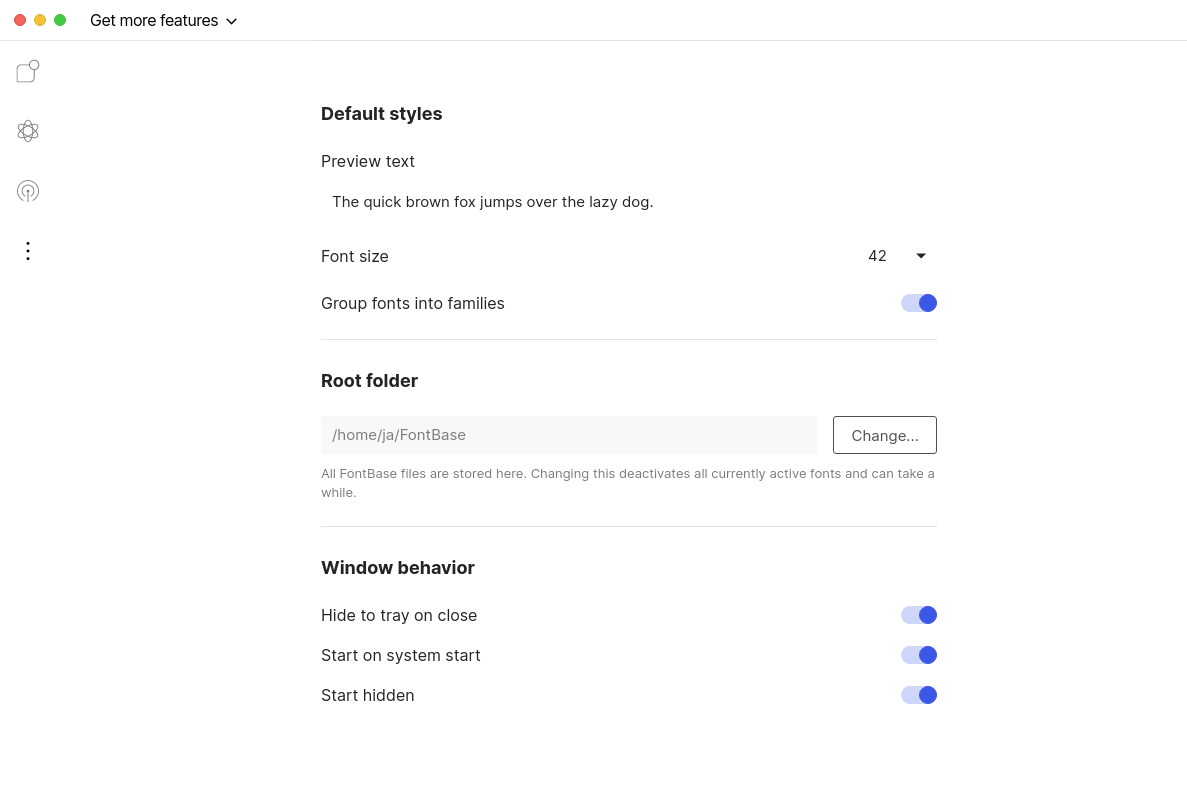
You can change where activated fonts are stored in settings (The three vertical dots on the left side of the sidebar), under Root folder. If you want to use the fonts in Figma-Linux, make sure to add this directory to your Font directories.

Note : The fonts activated using FontBase are available only when the app is running, which is why I recommend you also turn on the following options inside FontBase:
- Hide to tray on close
- Start on system start
- Start hidden
Icon Managers
One of the areas where Linux still lags behind in the design space, is icon managers. I wasn't able to find any good replacement for apps like Nucleo or IconJar. If you know of any, please let me know in the comments.
The closest I was able to get is IcoMoon, which you can use to organize and display your icon library. You can also select sets of icons and download them which might help with your workflow.
Other than that, you can still use the search feature on most icon sites to find icons for your projects. Here are a few of my go-to icon sites:
- Icons8
- Flaticon
- Ionicons
- Feather Icons
- Noun Project
- Boxicons
- Font Awesome — even though it's made with web developers in mind you can still download the svg icons for use in your designs.
Honorable Mentions
A few other apps that deserve the recognition.
Gravit Designer — A closed-source vector design app, with a more modern interface than inkscape but more limited feature-set. I used to love this app, but nowadays I find Figma + Inkscape to be a more versatile duo. It's cross-platform and provides a native linux app in addition to its web-based version. It has a free tier, but to work offline and get access to some other useful features, you will need to pay for the subscription.
Akira — Free & open-source UI/UX design tool natively for linux. It's something we've all been waiting for. Unfortunately we'll have to wait a bit longer as this project is still in its early stages. However I still recommend following this project and maybe even supporting it's development on Patreon.
MyPaint — A nice, free and open source painting app, feel free to check it out if Krita is not to your taste.
That's it for now!
If you have any other recommendations, feel free to leave them in the comments 💬 If you found this helpful, consider leaving a few claps 👏👏👏
Consider following me here, or on my twitter 🐦 for more design and webdev content.
You can check out my designs on Dribbble
Linux Ui Design Tools Figma Sketch
Source: https://blog.prototypr.io/design-on-linux-figma-fontbase-10-other-tools-ec2d949cbb69
Posted by: cappsandiflamboy.blogspot.com

0 Response to "Linux Ui Design Tools Figma Sketch"
Post a Comment